What is Core Web Vitals and how can you use it?

If you build or manage a web site or web application, then performance and user experience will be top priorities for you. Knowing which metrics to collect and which ones you should care about most, can often be confusing.
Recently, you may have heard about Core Web Vitals, a new initiative by Google to provide unified guidance for quality signals essential to delivering a great user experience on the web.
The idea is that you don’t need to be a guru in web performance to make sense of dozens of metrics that different tools provide, instead you can focus on the metrics that matter most: the Core Web Vitals.
Core Web Vitals
Core Web Vitals is a subset of Web Vitals that applies to all web pages. The metrics may evolve over time, but for now (in 2020) there are three metrics that focus on loading, interactivity and visual stability.
- Largest Contentful Paint (LCP): measures loading performance. The LCP metric reports the render time of the largest image or text block visible within the viewport. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. FID measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button etc.) to the time when the browser is actually able to begin processing event handlers in response to that interaction. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. CLS is a measure of how much existing elements change their start position as a page renders. To provide a good user experience, pages should maintain a CLS of less than 0.1.
To ensure you’re hitting the recommended target for most of your users for each of the above metrics, a good metric to use is the 75th percentile of page loads segmented across mobile and desktop devices.
Other Web Vitals
There are other Web Vitals that performance experts and monitoring vendors have used for years which are still useful for diagnosing page performance problems, such as:
- Time to First Byte (TTFB): measures the time taken from the user request (the very first byte of HTML to be received by the browser). This should be less than 600ms.
- First Contentful Paint (FCP): measures time taken for the first bit of content to be painted in the browser. This should be less than one second for 75% of users across desktop and mobile.
- Time to Interactive (TTI): measures the time between FCP and the start of a quiet window of at least five seconds, where ”quiet window” is defined as: no long tasks and no more than two in-flight network GET requests. TTI should be less than five seconds when tested on average mobile hardware.
- Total Blocking Time (TBT): measures the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI) where the main thread was blocked for long enough to prevent input responsiveness. To provide a good user experience, TBT should be less than 300 milliseconds when tested on average mobile hardware.
- DOMContentLoaded: measures the time until the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images and subframes to finish loading.
- onload: measures the time until the load event is fired when the page and its dependent resources have finished loading.
How do I collect Core Web Vitals for my real users?
Since Core Web Vitals is a Google initiative, you will find it supported throughout Google’s tools:
You can collect each of the Core Web Vitals using JavaScript either by calling standard web APIs directly, or by using a Google provided web-vitals library which is a tiny ~1K modular library to measure LCP, FID and CLS. You can track the metrics for real users directly from their browsers and then optionally send these metrics to Google Analytics.
Browser support
Some of the APIs required to capture these metrics are only available in Chromium-based browsers (e.g. Chrome, Edge, Opera, Samsung Internet). For Firefox, Safari, Internet Explorer and others, some (but not all) metrics are available. See browser support for more details.
What about Web Vitals in pre-production testing?
For testing performance before going live, you can use the Google tools below. Note that for testing performance in a simulated environment before releasing to real users, then Total Blocking Time (TBT) should be used as a replacement for First Input Delay (FID) because there is no user input.
Other ways to collect and visualise Web Vitals
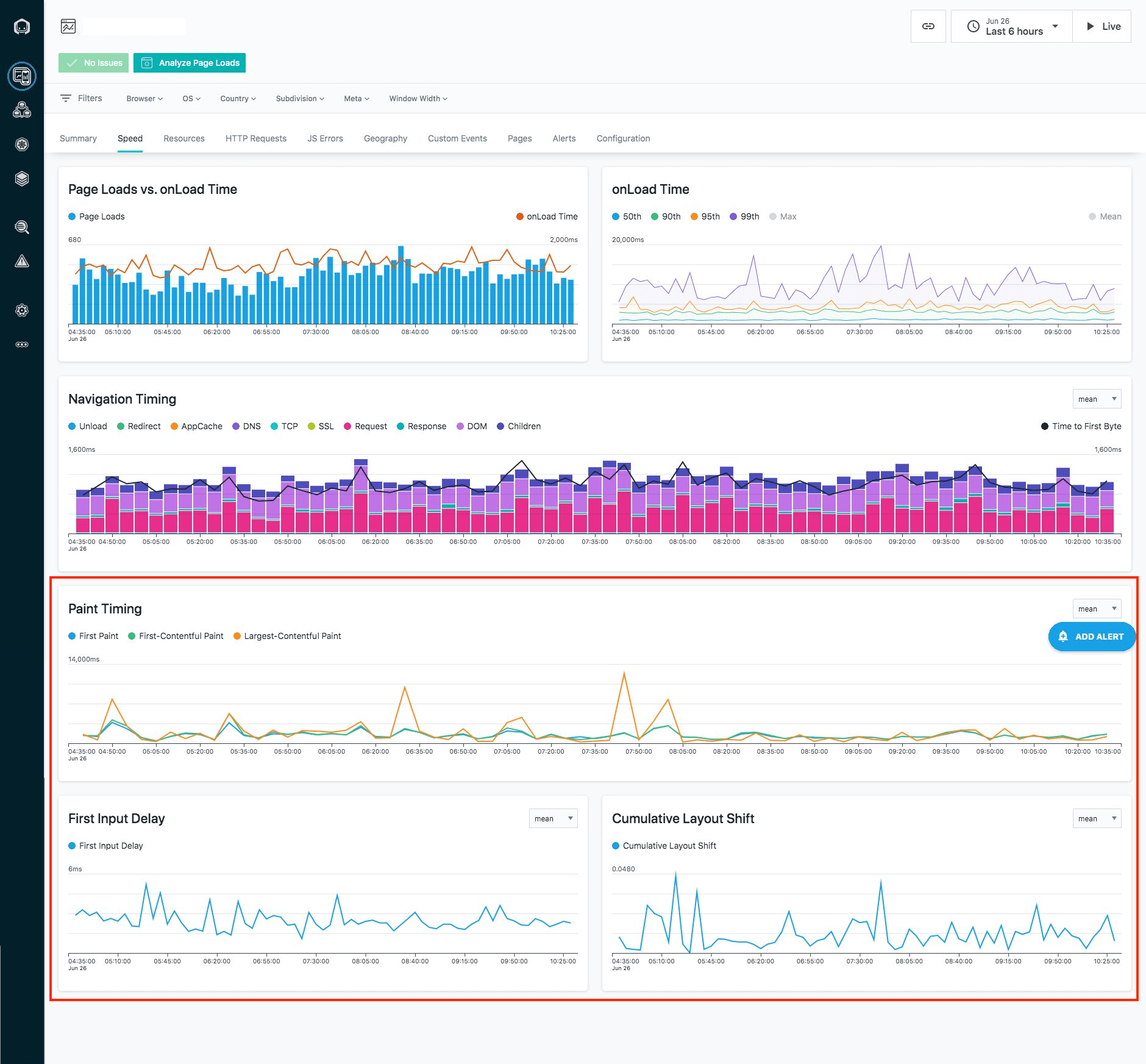
Other options are also available from third-party vendors that provide their own Real User Monitoring (RUM) or synthetic monitoring solutions. For example, our partner Instana was quick to support Web Vitals in their RUM product. Instana RUM is free for all customers with at least 1 APM agent.

To see it in action, watch the webinar recording https://my.demio.com/recording/xRSA7xF5 (jump to 14mins).
Will Core Web Vitals affect SEO?
Google’s search ranking algorithm already factors in page performance meaning slower sites get ranked lower. In addition, they have announced that soon they will introduce a new signal that combines Core Web Vitals in order to provide a holistic picture of the quality of a user’s experience on a web page. This means web site owners can’t afford to ignore the Core Web Vital metrics.
Find out more
It will be interesting to see how Core Web Vitals are adopted by other vendors and indeed if they become a replacement for the other more traditional measures such as onload time or time to interactive. We would be keen to hear your thoughts too.
To find out more on Core Web Vitals visit https://web.dev/vitals/, or have a friendly chat with AP about how you can best monitor and measure the performance and user experience of your websites by getting in touch.
